Flickr初级使用 下 (Original)
3,说起来,非得用上面的这些按钮才能行吗?有没有便捷的方式?
设计者替你想到了这些问题,请留意上面图中的蓝色的字,点击你需要的类别(Your Photos,Sets,Tags,Recent等),就可以进入想去观看的目的图片夹.
4,还没有照片上传就说这么多,头大了!
看到第三张图有一个大大的"Upload Photos"了吗?点击Flickr网站上相应的链接,马上上传你硬盘里的收藏!
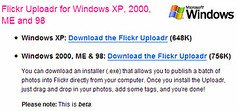
但Mavis觉得,这似乎不是一个很好的主意,因为试验的结果是:慢!看来Flickr也发现了直接在页面内传送是有不爽,没关系,有图片上传的小工具免 费提供!这就是"Upload Photos"旁边一句话中的"tools...",在Flickr网站上点击它,进入一个提供小工具下载的页面.我想大概很多人都是Windows用 户,那就选这两个,如下图;如果是Mac OSX或Linux用户,亦可在此找到称心如意的上传小工具.(下面所有截图点击可载入原图.) 下载安装好以后,打开这个简洁的上传工具,它会自动链接Flickr,如下图.
下载安装好以后,打开这个简洁的上传工具,它会自动链接Flickr,如下图. 大大的"+"号可以帮助寻找你想上传的图片,"-"号则可以去除计划上传却未进行上传动作的图片----还有更简单的方法,从计算机中直接拖想上传的图片到空白处,多拖几张,一齐上传!如下图.
大大的"+"号可以帮助寻找你想上传的图片,"-"号则可以去除计划上传却未进行上传动作的图片----还有更简单的方法,从计算机中直接拖想上传的图片到空白处,多拖几张,一齐上传!如下图. 拖好后,按"Upload...",编写这组图片的Tag,选择要加入的Set或新建Set(如果这组图片种类较多,这些设置可以先跳过).需要隐私保护?选择Private私人,还是Public公共,由你来定.如下图.
拖好后,按"Upload...",编写这组图片的Tag,选择要加入的Set或新建Set(如果这组图片种类较多,这些设置可以先跳过).需要隐私保护?选择Private私人,还是Public公共,由你来定.如下图. 上传好以后,刷新一下Flickr中Your Photos分类,新图片就显示出来了.如果图片较多,会自动分页,不会产生和这个Blog一样不能分页的困扰.
上传好以后,刷新一下Flickr中Your Photos分类,新图片就显示出来了.如果图片较多,会自动分页,不会产生和这个Blog一样不能分页的困扰.
酷吧?
5,怎么让看到Blog的人也能看到在Flickr上的图片?就像Mavis Carbin的侧栏中有Flickr图片一样.
分享欲望这么强烈...毫不顾及隐私的话...好办.Mavis一直没有找到执行这个方法的按钮,只好用直接写链接的方式.
登录Flickr后,将地址栏中的地址"http://www.flickr.com/photos/******@***"换作"http://www.flickr.com/badge.gne",进入Badge.
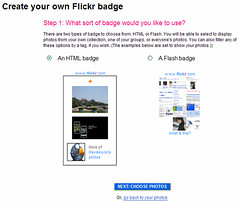
想要显示什么形式的Badge?这是首先需要确认的,如下图. 其中,HTML方式图形显示为静态,Flash方式显示起来比较动感.HTML方式在这个方块Badge下方会显示你自定义的用户头像和"More Of XXX's Photos",而Flash方式不会显示用户头像,只会写"What's This?"下面的步骤以HTML方式为例,Flash方式类同(你看到的Mavis Carbin用的是Flash形式).执行下一步,进入步骤2,如下图.
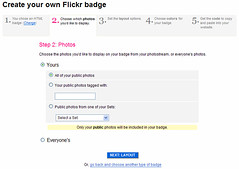
其中,HTML方式图形显示为静态,Flash方式显示起来比较动感.HTML方式在这个方块Badge下方会显示你自定义的用户头像和"More Of XXX's Photos",而Flash方式不会显示用户头像,只会写"What's This?"下面的步骤以HTML方式为例,Flash方式类同(你看到的Mavis Carbin用的是Flash形式).执行下一步,进入步骤2,如下图. 这里可以选择Badge中显示谁的以及哪种Tag,哪种Set的图片.执行下一步,如下图.
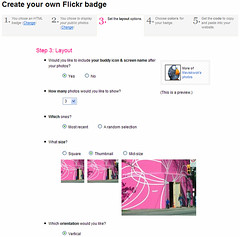
这里可以选择Badge中显示谁的以及哪种Tag,哪种Set的图片.执行下一步,如下图. 设置比较简单,不再详述.执行下一步,如下图.
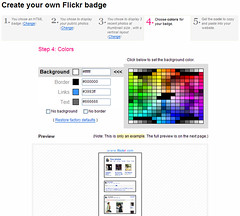
设置比较简单,不再详述.执行下一步,如下图. 这里用来设置边框底色之类的参数,从例图上可以直观地看到预览.最后一步会生成一段代码.把这段代码拷贝下来,插入到Blog的Template HTML编辑器中的适当位置,做一些小修饰.预览一下!很酷是不是?保存Template吧,大功告成!
这里用来设置边框底色之类的参数,从例图上可以直观地看到预览.最后一步会生成一段代码.把这段代码拷贝下来,插入到Blog的Template HTML编辑器中的适当位置,做一些小修饰.预览一下!很酷是不是?保存Template吧,大功告成!
生成Badge各步骤都可以返回到前一步或前几步重新修改.如果生成的Badge在若干天以后觉得厌烦,可以重新生成一段代码,替换现有的.
Flickr还有很多有趣的小玩意,比如Service服务中好玩的东东,请喜欢Flickr的人自己挖掘,Mavis再说就没趣味了.
(Mavis END)
标签: My New

发表评论